In this step we will create a very basic webpage. Our topic will be ukuleles.
- Open your text editor program.
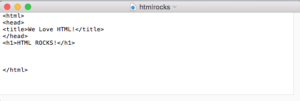
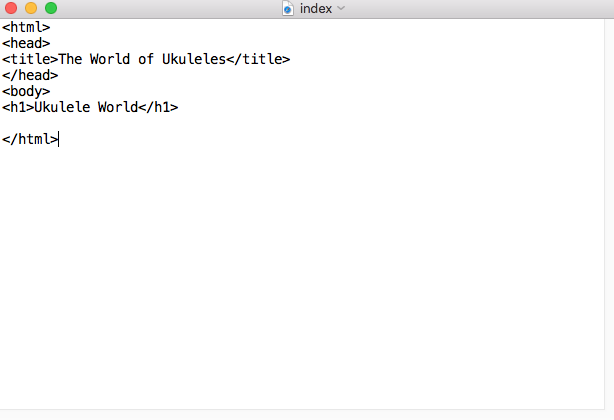
- Type the following:

- Save this file as index.html is a folder of your choice. You may want to create a special folder for this project.
- Go to where you saved this file and double-click it. You should now see your web page.
Tag Explanation:
<html></html> – Generally this is always the first tag on an html files; it tells the computer what type of file it is dealing with.
<head></head> – Eventually much more will go in your head but we are only putting in the title. Most of the items in the head are not for folks viewing the web page but instead they tell have information for search engines.
<title></title> – The title appears on the top of the web browser, not on the webpage. Not to be confused with a heading <h1>. Many modern browsers do not show the title unless multiple tabs are open.
<body></body> – All of the elements of your webpage will go in the body. We will add to the body tag in the future.
<h1></h1> – There are six heading sizes in html, h1 is the largest and h6 is the smallest.
More you should know:
- HTML tags are not case sensitive but most people generally type in lower case
- Skipping lines in the .html file is not necessary but it is common practice to keep your files neat and easier to read
- You must save your file with a .html or .htm file extension
- index.html GOOD
- two.html GOOD
- index.html2 BAD
- two.htm GOOD